How To Make A Cinemagraph Without Photoshop
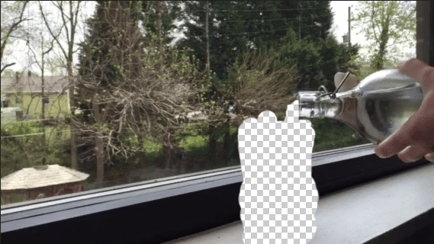
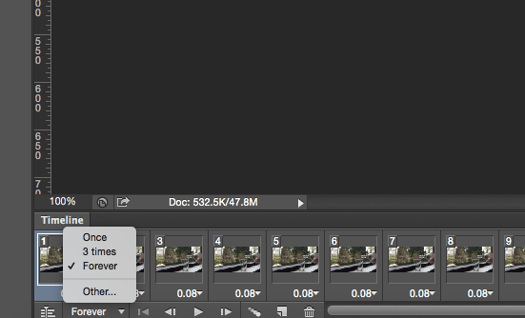
As the onetime saying goes, "a picture is worth a thousand words." Given that 65% of the population are visual learners, using images as part of your marketing tin can be the key to ensuring your message gets delivered. As a marketer, yous are probably already aware that images are important. They're easier to digest than a bunch of words on a page and can help support your other content past telling a story in means that words cannot. Whether in social media posts or in blog posts, images aid your audience to ameliorate understand what you are talking about, plainly and simple. Cinemagraphs tin take things a pace further. What is a cinemagraph, yous ask? The artists over at Cinemagraph.com – where the cinemagraph was substantially built-in – describe them every bit "an paradigm that contains within itself a living moment that allows a glimpse of time to be experienced and preserved endlessly." In plain English, a cinemagraph is actually merely a fancy GIF – a file format often used to create short, infinitely-looping animations for the web. Check out the example below. The finalized cinemagraph GIFs and cinemagraphs can add to blogs and emails in a fashion that goes beyond a regular photograph. And they really aren't difficult to make, especially if you are already familiar with programs like Photoshop. Commencement, you are going to need to make certain you have what you need to create the cinemagraph: Making a cinemagraph that embodies or celebrates your brand can assist the business grow better, simply doing it right is only equally important. Hither's how to do information technology step-by-step. That image above? That's a fiddling sneak-peak at what you're after. Now this may seem obvious, but a successful cinemagraph needs to be well thought out. If you want to create a cinemagraph that really captivates and mesmerizes your audience, you demand to be sure you have a plan in identify before you brainstorm. Consider your subject. Who or what is information technology? What action is taking identify in the video? Which parts will move, and which will remain however? Proceed movement to a minimum. Cinemagraphs are all about subtlety; they aren't flashy or too in-your-face. A cinemagraph is like a living photograph. You want it to look professional. Exist sure yous have plenty of natural light, or a way to provide ample light while shooting your subject field. Shooting outdoors can often exist the easiest way to go great lighting. Apply a tripod. You do not want your camera to move at all during this procedure, or information technology will ruin the result of the cinemagraph and make editing more difficult. When recording, your subject should movement as piffling as possible. Keep in heed what you want the cease result to exist – what will move and what will not. At present, how long should you shoot your video? Yous really simply demand to exist sure yous take a few skilful seconds of video where the subject area is relatively even so and any movements are steady. To create the cinemagraph to a higher place, I shot 2 different takes, each nearly 15 seconds long. I wanted to be sure that I had at least 5 to 10 seconds where the water was flowing steadily enough that I could work with it easily during the editing process. Later on emailing the video to myself, I imported information technology into Photoshop by going to File > Import > Video Frames to Layers and selecting the file. A dialog box will pop up to allow you to clip down the video. I went alee and cut information technology down since I only needed the center of my video. If you don't clip the video downward now, y'all will practise information technology later, just information technology helps to narrow down the number of video frames you will be importing if y'all already take an idea which part of the video you want to use. I didn't limit the frame charge per unit at all, since I wanted to have as many frames to work with equally I could. Brand sure the Timeline is visible in your window by going to Window > Timeline. You should automatically see the the Frame Timeline, only be aware that Photoshop also has a Video Timeline, and it works the same but looks a little different from what yous will run across in my screencaps. At present that your video is imported, you lot will encounter all the imported frames in your Timeline (commonly institute at the lesser of your Photoshop window). In the Timeline, y'all can gear up the speed at which your video will play dorsum. I set mine at .08 seconds, because information technology seemed to be playing too rapidly when I exported the concluding file. You may want to experiment with this to find the right frame rate for your video. Prepare your Timeline to echo Forever, and then that your GIF will loop infinitely. Now, play dorsum the video in Photoshop and delete whatsoever frames you don't need until yous have just the verbal prune you desire to testify. Information technology helps afterwards in the editing procedure if you lot delete the layers that correspond to the frames yous've deleted, that way they are out of your mode. I simply ended upward importing nigh 4 seconds of video, and information technology amounted to effectually 90 frames. Once I had deleted all the extra frames I no longer needed, I was down to 10 whole frames, which makes for a very, very curt video. Clipped down (before editing) Then now that your video is playing and repeating to your liking (for the almost part), yous tin can swoop into making information technology a total-fledged cinemagraph. To do this y'all need a layer to comprehend the layers on each frame and cover up all but the areas you want to encounter movement. Select the offset frame in your Timeline, and over in your Layers console duplicate the layer that is visible in that frame. Drag it upwardly above all the other layers, and make certain it'due south visible. This will be your layer mask. I renamed my layer "Static Mask". Right now, if you lot play your video, there shouldn't be any movement at all, because every frame is beingness covered up by the mask. You lot've essentially frozen your video, and at present you need to unfreeze merely the area where you lot want to see movement. In the Layer console, select the mask layer and click on the "Add Layer Mask" icon at the lesser of the panel (it looks like a rectangle with a hole in the eye). Make certain this new white mask layer is selected, and non the image layer. With the Castor Tool, you are going to brainstorm painting over the areas you want to see movement. It helps if you are looking at one of the later frames in your video, since you will be able to meet the different layer beneath your mask. You are substantially erasing the areas that you want to encounter movement in, while keeping everything else static. Just make sure that you lot do not utilize the Eraser tool. An actual mask is non destructive like the Eraser, and if you accidentally mask an area you afterwards realize you desire to move, masks are easier to edit. My "Static Mask" layer, afterward I unmasked the areas in which I wanted movement to happen. Once you are happy with your mask, y'all need to figure out if you want your cinemagraph to reverse. This actually depends on your subject and how it looks when reversed. Cinemagraph When Reversed and Repeating Cinemagraph When Merely Repeating To do this, you will select all of the frames in your Timeline, duplicated them and then reverse the duplicate frames. At present, your video volition menstruum more seamlessly. To consign your concluding cinemagraph, you lot will become to File > Save for web. The dialog box has many options but y'all really but need to be sure that you are saving your file as a GIF set to loop forever. Yous tin even play the GIF in the dialog box, but to become some other await at your terminal production. Click Save when y'all are happy with the settings. Congratulations on your new cinemagraph! Have you played around with cinemagraphs? How to Make a Cinemagraph
![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)

What Tools Do You Demand?
How to Brand a Cinemagraph

Pace 1: Plan!
Pace 2: Record
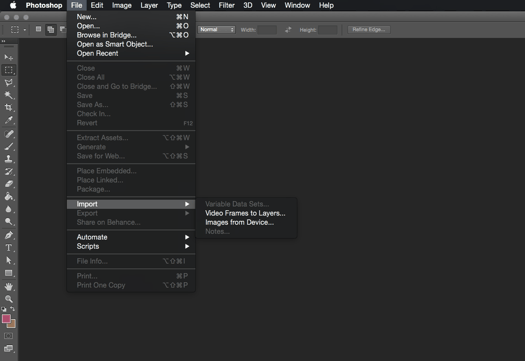
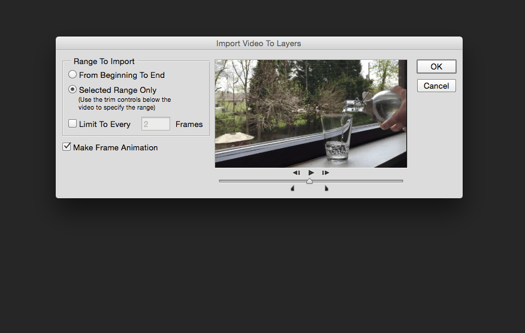
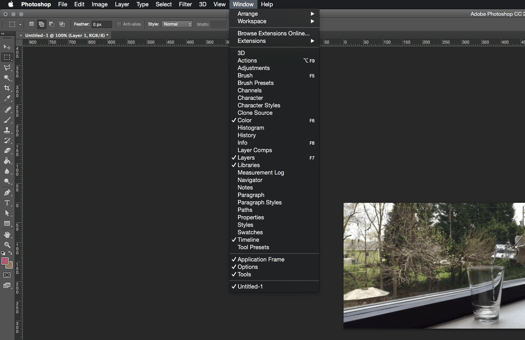
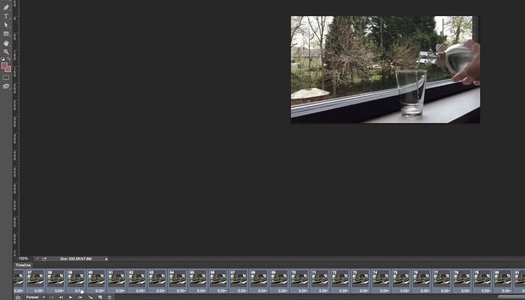
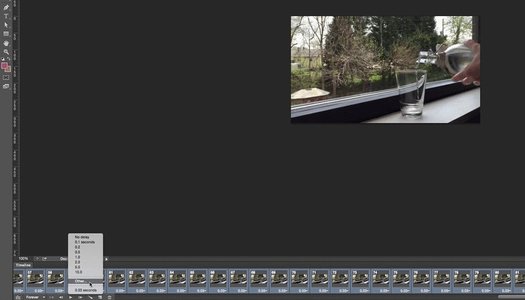
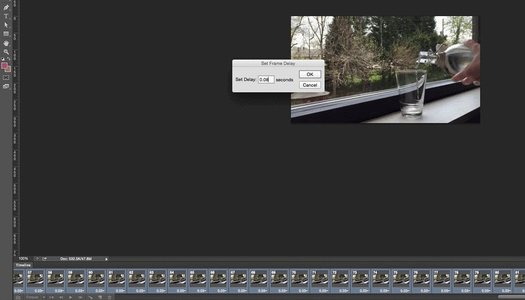
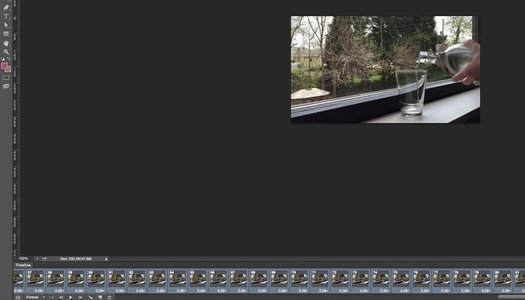
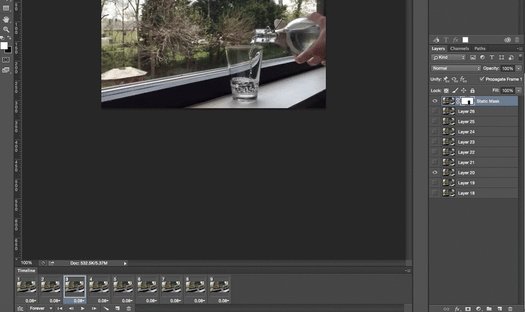
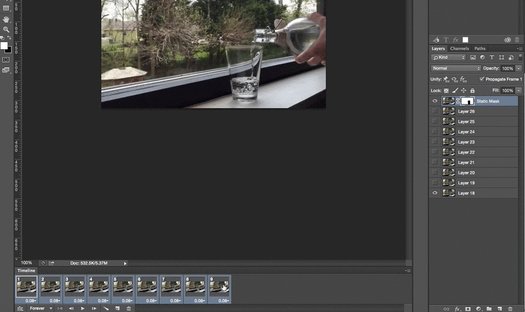
Step 3: Importing and Clipping







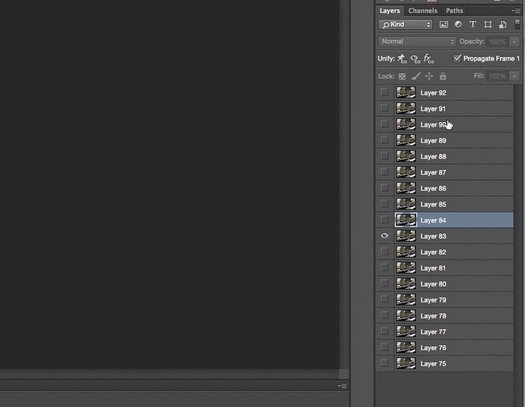
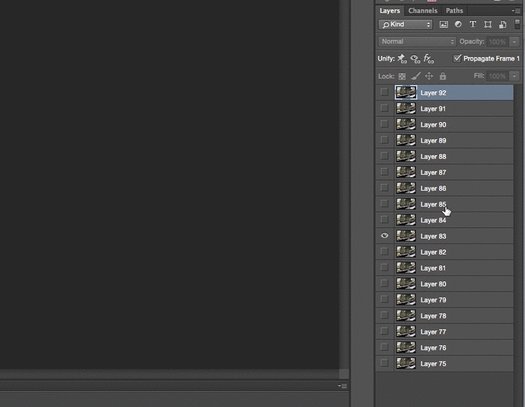
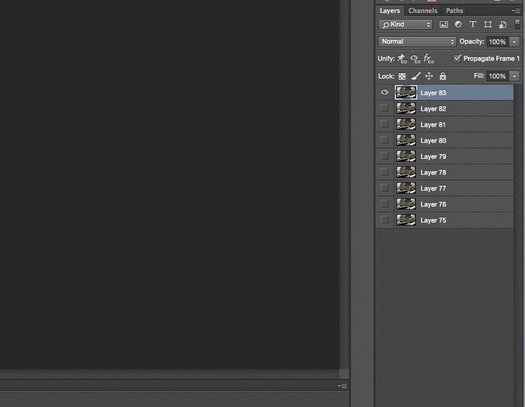
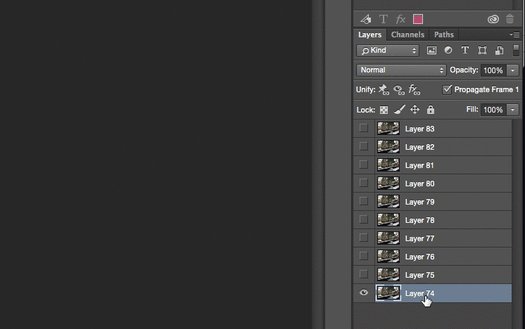
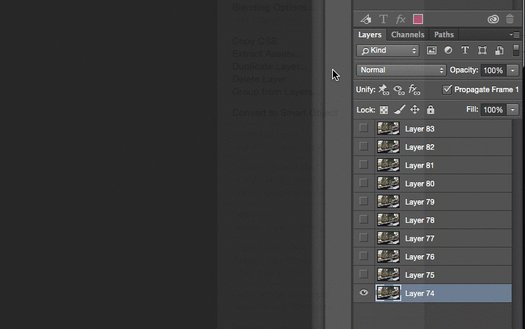
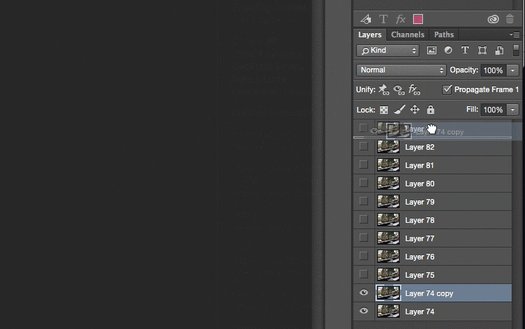
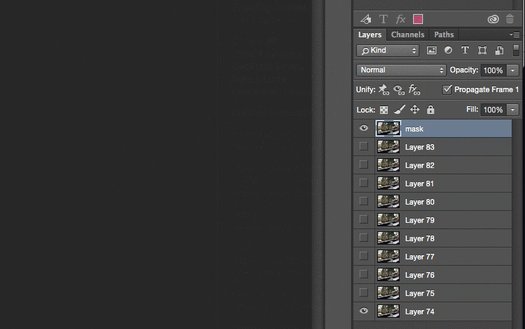
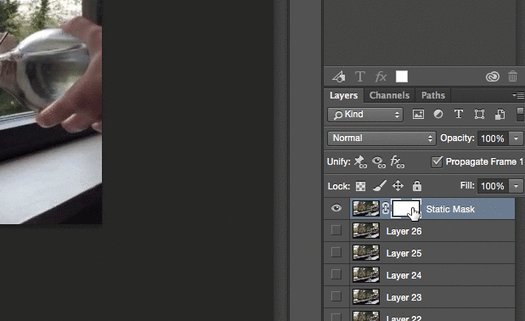
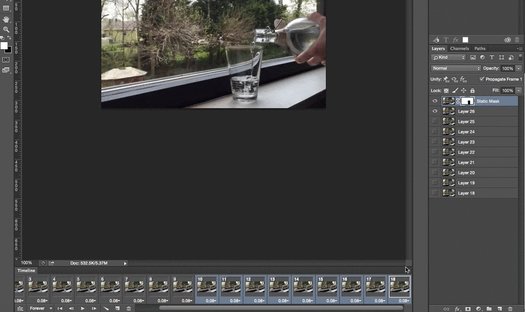
Pace four: Creating Your Mask

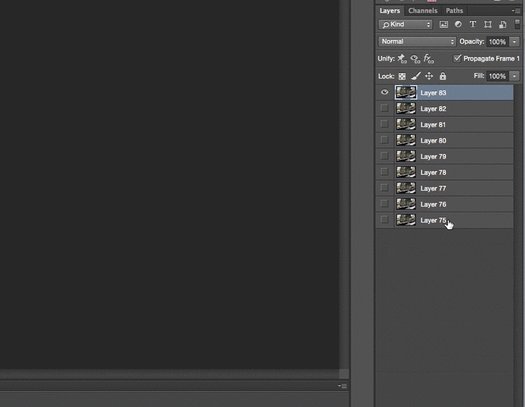
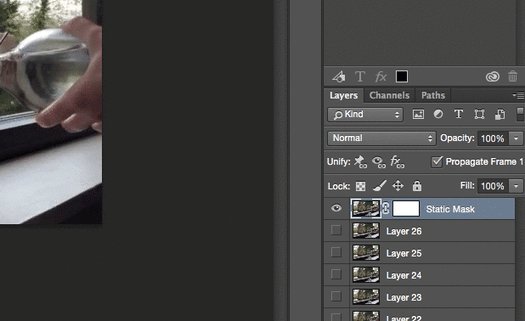
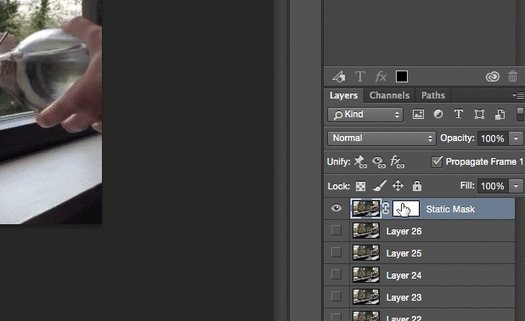
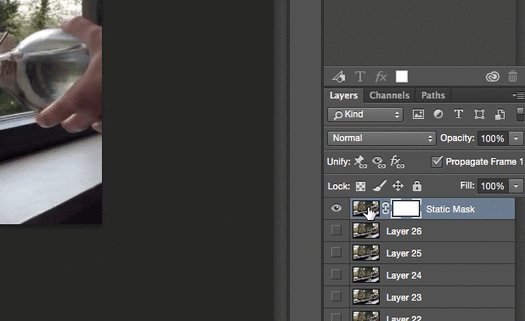
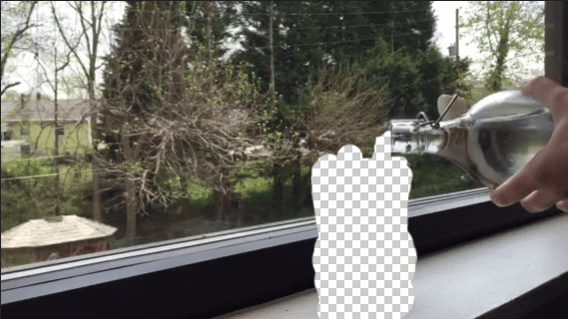
Step 5: Editing Your Mask


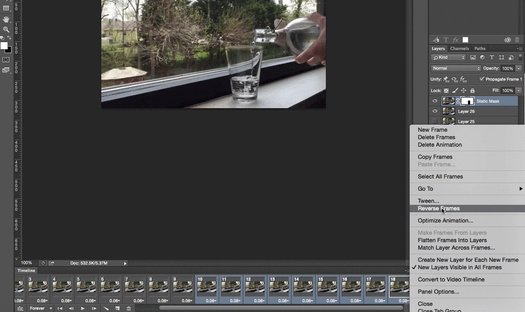
Step 6: Reverse (or Not)



Step 7: Exporting Your Cinemagraph



Originally published Nov 7, 2019 eleven:00:00 AM, updated October 29 2021
Source: https://blog.hubspot.com/marketing/how-to-create-a-cinemagraph-in-7-easy-steps
Posted by: dasilvashosioness.blogspot.com

0 Response to "How To Make A Cinemagraph Without Photoshop"
Post a Comment