How To Insert A Photo In Photoshop Cc

Placing An Image Within Of Another With Photoshop CS6
In this tutorial, we'll learn how to place one epitome inside of another to create interesting composite effects using Photoshop'southward simple withal powerful Paste Into command. With Paste Into, nosotros tin select an expanse in one image, then copy and paste a 2d prototype directly into our selection. For this tutorial, I'll be using Paste Into to identify a photo inside a picture frame, but equally with all of our Photoshop tutorials, the goal here isn't only how to create this ane specific effect. Once you've learned how the Paste Into command works, you'll no dubiety find plenty of other creative uses for information technology on your own.
I'll be using Photoshop CS6 here but this tutorial is likewise fully compatible with both Photoshop CS5 and Photoshop CC (Creative Cloud). For CS4 and earlier versions, or for another instance of how Paste Into can exist used, yous'll want to bank check out our original Placing An Image Inside Of Another tutorial.
To create this consequence, you'll need two images. Here's my first one (the prototype containing the picture frame) (fall frame photo from Shutterstock):

The starting time image.
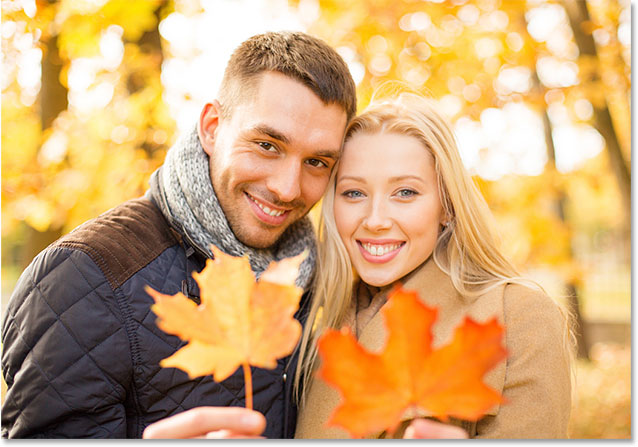
Here'south my 2nd image (the photo I'll be placing inside the frame) (couple in fall park photograph from Shutterstock):

The second image.
And here'due south what the concluding composite will look like:

The final effect.
How To Place An Image Within Of Another
Step one: Select The Area Where You Want The Second Epitome To Appear
Start with the image you'll be placing the second image into and depict a selection around the expanse where the 2nd image should appear. The actual selection tool y'all need will depend on the shape of the expanse. In my example, I'thousand starting with the image of the picture frame and I want to place my 2nd image into the frame. The frame is a unproblematic rectangular shape and so you might think the Rectangular Marquee Tool would piece of work. Nevertheless, the frame is also tilted on an angle, so a ameliorate choice hither would exist Photoshop's Polygonal Lasso Tool.
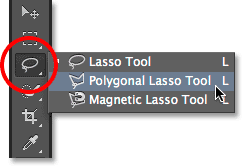
By default, the Polygonal Lasso Tool is nested behind the standard Lasso Tool in the Tools panel. To access it, I'll click and hold on the Lasso Tool's icon until a fly-out menu appears showing me the other tools hiding behind information technology. So I'll choose the Polygonal Lasso Tool from the bill of fare:

Clicking and property on the Lasso Tool, then selecting the Polygonal Lasso Tool.
See all of our Photoshop Choice Tool tutorials
The Polygonal Lasso Tool lets u.s. draw straight-sided polygonal selections by simply clicking at the points where the direction of the selection outline needs to alter. Each time we click on a new signal, Photoshop adds a straight line betwixt the new point and the previous point, and nosotros continue clicking around the surface area we're selecting, adding a new line segment with each click, until we've made our fashion back to the beginning. To consummate the selection, we just need to click over again on the initial signal.
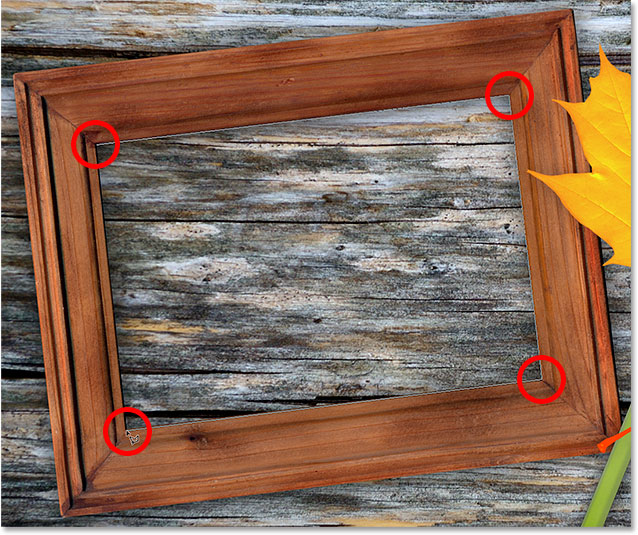
Selecting the surface area within the picture frame with the Polygonal Lasso Tool is easy. All I need to do is click in each of the four corners. I'll start past clicking in the upper left corner, then I'll move across to the upper right corner and click, down to the bottom right corner and click, so back across to the lower left corner and click. You won't come across the traditional "marching ants" selection outline every bit y'all're making a pick with the Polygonal Lasso Tool. Instead, you'll see a sparse path outline joining the points together:

Clicking in the corners to select the photo area of the frame.
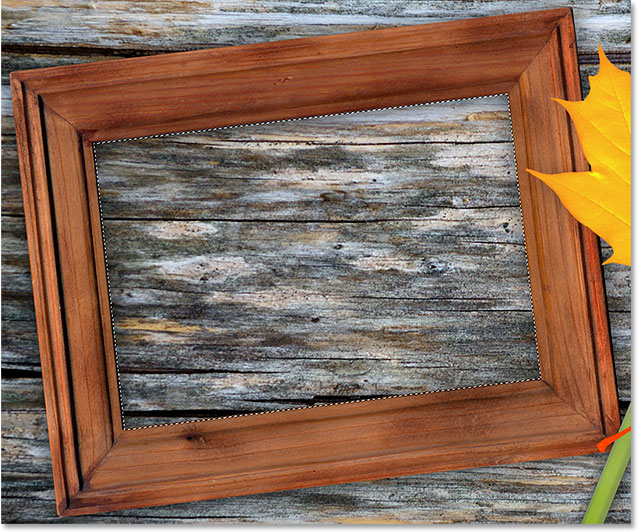
To complete the selection, I'll click again on the initial bespeak in the upper left corner, and now the expanse within the frame is selected, with the standard "marching ants" pick outline now visible:

Click again on the initial point to complete the selection.
Footstep 2: Select And Re-create The Second Prototype
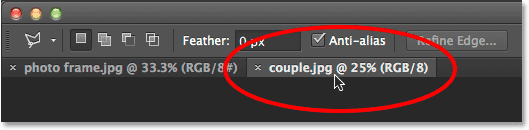
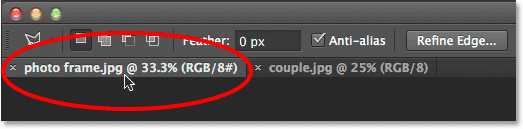
Switch over to your second image (the ane you'll exist placing inside the selection) either by opening it if information technology's not open already or past clicking on its tab at the top of the document:

Switching to the 2d image by clicking its document tab.
Working with tabbed and floating documents in Photoshop
We need to copy this image to the clipboard so we can so paste it into the selection we made in the previous paradigm. To copy it, nosotros start need to select it, so become up to the Select menu in the Menu Bar forth the summit of the screen and choose All. Or, printing Ctrl+A (Win) / Command+A (Mac) on your keyboard:

Going to Select > All.
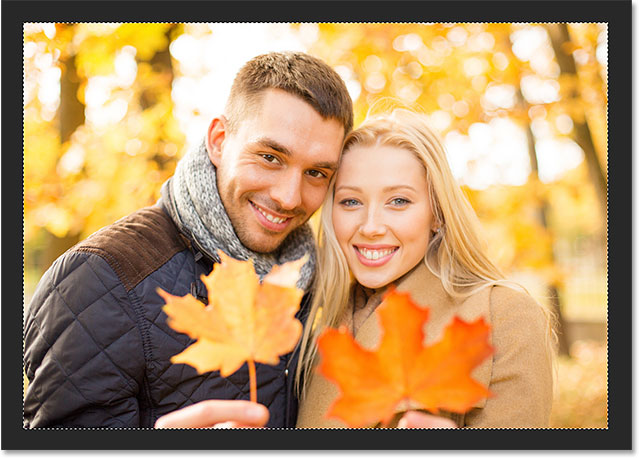
A pick outline will announced around the edges of the paradigm, letting you know it's now selected:

The second epitome is selected.
With the epitome selected, go up to the Edit carte at the top of the screen and cull Copy, or press Ctrl+C (Win) / Command+C (Mac) on your keyboard:

Going to Edit > Re-create.
Step 3: Paste The Second Prototype Into The Option
Switch back over to the showtime prototype by clicking on its tab at the elevation of the document:

Clicking the tab to view the outset image again.
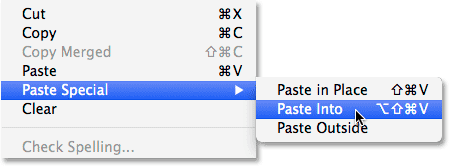
The pick we created a moment agone will still be visible. To paste the 2nd paradigm into the option, go up to the Edit menu at the height of the screen, cull Paste Special, then choose Paste Into:

Going to Edit > Paste Special > Paste Into.
And but like that, the image appears inside the selection. In my example, the image is manifestly too big for the frame, only we'll encounter how to set that in a moment:

The consequence after pasting the second prototype into the option.
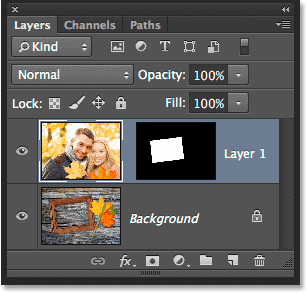
Before we get any farther, though, let'due south take a quick look in the Layers console so we tin see what's happened. Observe that we now have 2 layers. The original epitome is sitting on the Background layer on the bottom, and as soon as we chose the Paste Into control, Photoshop added a brand new layer higher up information technology and placed the second epitome on this new layer:

The Layers panel showing the second image on its own layer.
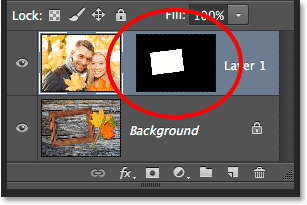
Why is the second image visible only within the expanse we selected? It'south because Photoshop used our choice to create a layer mask for the 2nd paradigm. Nosotros can see the mask in the layer mask thumbnail. The white area represents the area where the prototype is visible in the certificate, while the black area surrounding it is where the image is hidden from view:

Photoshop turned our selection into a layer mask to command the visibility of the second image.
Understanding layer masks in Photoshop
Step iv: Resize And Reposition The Second Image With Free Transform
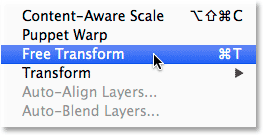
If your prototype is too big for the selected area and you need to resize it (as I do), get up to the Edit card at the height of the screen and choose Complimentary Transform. Or, press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Complimentary Transform with the shortcut:

Going to Edit > Free Transform.
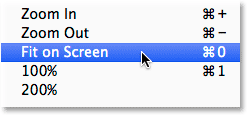
This places the Costless Transform box and handles (the little squares) around the epitome. Note that the Free Transform box appears effectually the actual dimensions of the paradigm, not merely the function that's visible. If you can't come across the unabridged Costless Transform box because your paradigm is then big it's extending right off the screen, become upwardly to the View bill of fare at the tiptop of the screen and choose Fit on Screen:

Going to View > Fit on Screen.
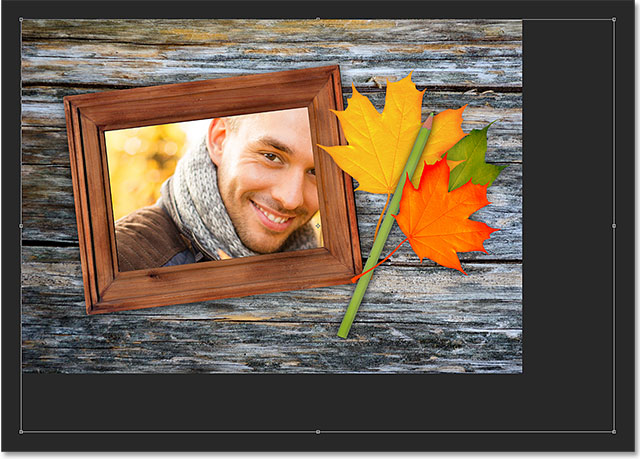
This will instantly zoom the image out then that everything, including the Free Transform box, fits on your screen:

The Costless Transform box surrounds the actual paradigm, not only the small visible area.
To resize the prototype, press and hold the Shift key on your keyboard, then click and drag any of the four corners of the Free Transform box. Holding the Shift key down as y'all drag locks in the original aspect ratio of the image as you're resizing it then you don't accidentally distort its shape. Here, I'one thousand dragging the bottom right corner inward, but any of the corners will work. Make sure (very important!) that when y'all're washed dragging the corner, you release your mouse central first, and so release the Shift primal. If you release the Shift primal before releasing the mouse primal, yous'll lose the original aspect ratio of the image:

Dragging i of the corner handles inwards while pressing and holding the Shift key.
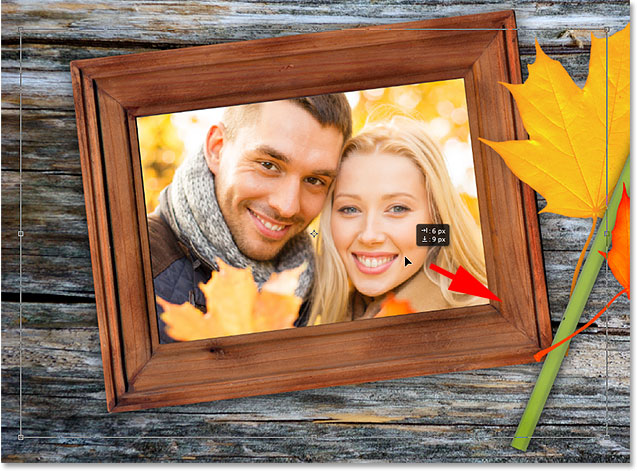
To motion and reposition the paradigm inside the selected area, simply click and drag anywhere inside the Gratis Transform box. No need to hold down the Shift key this time. Just don't click on that fiddling target symbol in the heart, otherwise you'll move the target, not the image:

Clicking and dragging inside the Free Transform box to reposition the paradigm inside the frame.
If you need to rotate your image equally well, move your mouse cursor exterior of the Free Transform box. When y'all come across the cursor change into a curved, double-sided pointer, click and drag with your mouse. Hither, I'm rotating the image counter-clockwise to better friction match the angle of the frame:

Clicking and dragging exterior the Free Transform box to rotate the image.
When you're happy with how the paradigm looks, press Enter (Win) / Return (Mac) on your keyboard to take it and get out out of Free Transform mode:

The 2d image has been moved, resized and rotated within the frame.
Step v: Add An Inner Shadow Layer Upshot
The stop off the issue, I'll add an inner shadow to the edges of the photo then it looks more like it's actually inside the frame rather than looking similar someone just pasted it in there (which, of course, is exactly what I did). To add the inner shadow, I'll click on the Layer Styles icon at the lesser of the Layers panel:
Clicking the Layer Styles icon.
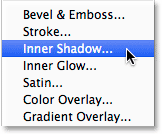
Then I'll choose Inner Shadow from the list that appears:

Choosing Inner Shadow from the list.
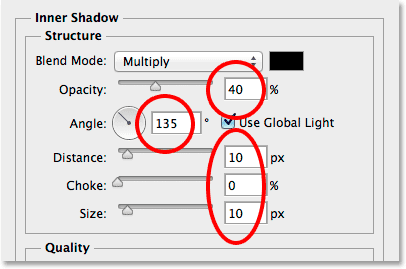
This opens Photoshop'due south Layer Style dialog box set to the Inner Shadow options in the heart column. I'thousand going to lower the Opacity of the shadow from its default value of 75% down to 40% so it appears less intense. I'll set the Angle to 135° so the light seems to be shining from the upper left, although you may want a different bending for your image. Finally, I'll set up both the Size and Distance values to 10px. The Size choice controls how far out the shadow extends from the edge, while the Distance value controls the border softness, or feathering. The values y'all demand will depend a lot on the size of your image and then you may want to experiment a bit with these ii options:

The Inner Shadow options.
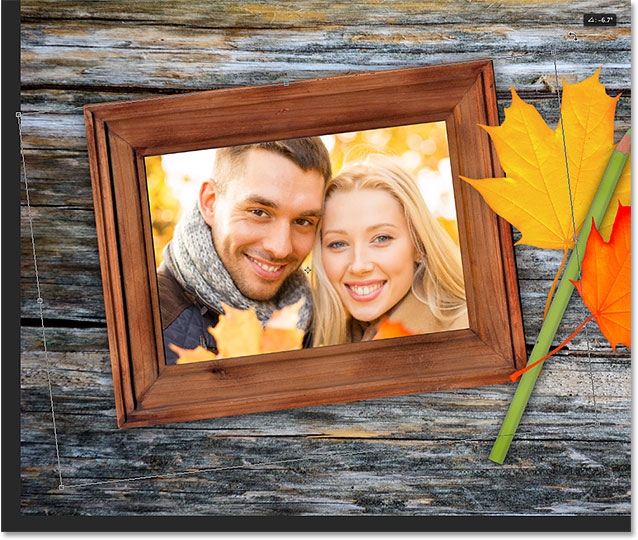
Click OK to close out of the Layer Manner dialog box. And with that, we're done! Here, after adding an Inner Shadow layer effect, is my final result:

The final consequence.
Where to go next...
And there we have it! That'south how to place one inside of another in Photoshop! Visit our Photo Furnishings section for more than Photoshop furnishings tutorials.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-effects/placing-an-image-inside-another-with-photoshop-cs6/
Posted by: dasilvashosioness.blogspot.com

0 Response to "How To Insert A Photo In Photoshop Cc"
Post a Comment